细粉加工设备(20-400目)
我公司自主研发的MTW欧版磨、LM立式磨等细粉加工设备,拥有多项国家专利,能够将石灰石、方解石、碳酸钙、重晶石、石膏、膨润土等物料研磨至20-400目,是您在电厂脱硫、煤粉制备、重钙加工等工业制粉领域的得力助手。
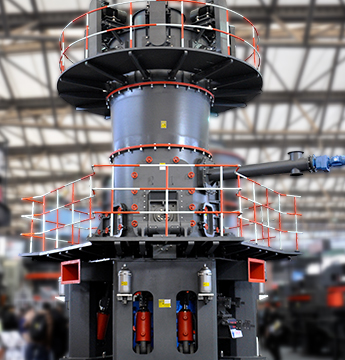
超细粉加工设备(400-3250目)
LUM超细立磨、MW环辊微粉磨吸收现代工业磨粉技术,专注于400-3250目范围内超细粉磨加工,细度可调可控,突破超细粉加工产能瓶颈,是超细粉加工领域粉磨装备的良好选择。
粗粉加工设备(0-3MM)
兼具磨粉机和破碎机性能优势,产量高、破碎比大、成品率高,在粗粉加工方面成绩斐然。
破碎腔尺寸CSS破碎腔尺寸CSS破碎腔尺寸CSS
 2021-02-03T07:02:05+00:00
2021-02-03T07:02:05+00:00

HTML Styles CSS W3School
WebCascading Style Sheets (CSS) is used to format the layout of a webpage With CSS, you can control the color, font, the size of text, the spacing between elements, how elements Webwidth: 300px; height: 100px; border: 1px solid blue; } div2 { width: 300px; height: 100px; padding: 50px; border: 1px solid red; } Try it Yourself » The boxsizing property solves CSS Box Sizing W3School

CSS: em, px, pt, cm, in W3
WebThe relation between the absolute units is as follows: 1in = 254cm = 254mm = 72pt = 6pc The socalled absolute units ( cm , mm, in, pt and pc) mean the same in CSS as WebCSS 教程 CSS (Cascading Style Sheets,层叠样式表),是一种用来为结构化文档(如 HTML 文档或 XML 应用)添加样式(字体、间距和颜色等)的计算机语言,CSS 文件扩 CSS 教程 菜鸟教程

GA DCSS
The Battle of Wassaw Sound (or the Capture of CSS Atlanta) was an American Civil War naval battle between the Confederate ram CSS Atlanta and the Passaicclass ironclad monitors USS Weehawken and USS Nahant and the gunboat USS Cimmerone (later named Cimmaron), which took place on 17 June 1863 in Wassaw Sound, a bay in the present day state of Georgia Atlanta ran agrounWebnone 1 killed 16 wounded 1 ironclad captured The Battle of Wassaw Sound (or the Capture of CSS Atlanta) was an American Civil War naval battle between the Battle of Wassaw Sound Wikipedia

What is CSS? Learn web development MDN Mozilla
WebFeb 23, 2023 In the above example, the CSS rule opens with a selectorThis selects the HTML element that we are going to style In this case, we are styling level one headings WebAug 8, 2019 另外,民眾也可依循震後住宅結構安檢DIY的3步驟,立即檢視自家結構。 根據台北市政府的「震災後住家房屋自我檢查手冊」指出,震後住宅結構安檢DIY共有3大 必學!震後3步驟自檢住家結構 「45度裂縫」是關鍵 ETtoday房產

What is CSS? Learn web development MDN Mozilla Developer
WebFeb 23, 2023 CSS syntax CSS is a rulebased language — you define the rules by specifying groups of styles that should be applied to particular elements or groups of elements on your web page For example, you can decide to have the main heading on your page to be shown as large red textWebCSS selectors are used to "find" (or select) the HTML elements you want to style We can divide CSS selectors into five categories: Simple selectors (select elements based on name, id, class) Combinator selectors (select elements based on a specific relationship between them) Pseudoclass selectors (select elements based on a certain state)CSS Selectors W3School

最全CSS3 新特性总结 知乎 知乎专栏
WebCSS3的新特性大致分为以下六大类 1CSS3选择器 2CSS3边框与圆角 3CSS3背景与渐变 4CSS3过渡 5CSS3变换 6CSS3动画 下面分别说一说以上六类都有哪些内容 CSS3选择器 1基本选择器 基本选择器又分为 子选择器 相邻兄弟选择器 通用兄弟选择器 群组选择器 2属性选择器 1element [attribute] 为带有attribute属性的元素设置样式 2element Web2021 CSS年度调查报告:使用度排名第十、认知度排名第十三、满意度排名第八、关注度排名第七 11 Linaria npm最新周下载量:11,032 github斩获star数:8485 2021 CSS年度调查报告:使用度排名第十一、认知度排名第十一、满意度排名第十、关注度排名第六30个CSS资源大推荐 掘金 稀土掘金

一文搞清CSS3,Sass/SCSS/Less 知乎 知乎专栏
WebCSS3 CSS3是CSS的升级版本,它为HTML和XML提供样式,对网站中的布局和元素 (文字,颜色,图像或其他) 进行编辑。 但不能像其他编程语言能够定义变量,函数,也不能够提供重用性,对后期的代码维护十分复杂。 这样诞生了CSS预处理器 (Proprocessor),提供了 WebMar 27, 2019 CSS is the styling language that any browser understands to style webpages SCSS is a special type of file for SASS, a program written in Ruby that assembles CSS style sheets for a browser, and for information, SASS adds lots of additional functionality to CSS like variables, nesting and more which can make writing CSS easier What is the difference between CSS and SCSS? Stack Overflow

CSS 教程 菜鸟教程
WebCSS (Cascading Style Sheets,层叠样式表),是一种用来为结构化文档(如 HTML 文档或 XML 应用)添加样式(字体、间距和颜色等)的计算机语言, CSS 文件扩展名为 css 。 通过使用 CSS 我们可以大大提升网页开发的工作效率! 在我们的 CSS 教程中,您会学到如何使用 CSS 同时控制多重网页的样式和布局。 CSS3 现在已被大部分现代浏览器支持, WebNov 25, 2022 Each declaration includes a CSS property name and a value, separated by a colon For Example: color is property and blue is value fontsize is property and 12px is value CSS declaration always ends with a semicolon, and declaration blocks are surrounded by curly bracesCSS Introduction GeeksforGeeks

CSS Borders W3School
WebCSS Border Style The borderstyle property specifies what kind of border to display The following values are allowed: dotted Defines a dotted border; dashed Defines a dashed border; solid Defines a solid border; double Defines a double border; groove Defines a 3D grooved border The effect depends on the bordercolor value; ridge Defines a 3D Web低版本安卓,官方说43以下的不支持,但是测有一些比较低端的44版本的也不支持css3的background简写,但是支持css21的简写。 简写的形式,在 postCSS 处理的时候,并不会处理 background 的简写形式,把他们拆解开,所以如果要兼容低端机型最好放弃 CSS3 —— backgroundsize总结及兼容解决 掘金 稀土掘金

The Best CSS Examples and CSS3 Examples FreeCodecamp
WebNov 18, 2019 Here is an example of setting the background color for a web page to green body { backgroundcolor: green; } Here is an example of setting the colors for two elements This will set the background of the header to purple and the rest of the page to blue body { backgroundcolor: blue; } h1 { background–color: purple; }WebMar 24, 2023 Syntax: CSS follows a plaintext syntax, whereas SCSS follows a more structured syntax with additional features such as variables, nesting, and mixins Variables: SCSS allows you to define variables to store commonly used values such as colors, font sizes, and spacing, whereas CSS does not Nesting: SCSS allows you to nest selectors What is the difference between CSS and SCSS GeeksForGeeks

CSS 学习 Web 开发 MDN Mozilla Developer
WebCSS 层叠样式表 — 也就是 CSS — 是你在 HTML 之后应该学习的第二门技术。 HTML 用于定义内容的结构和语义,CSS 用于设计风格和布局。 比如,您可以使用 CSS 来更改内容的字体、颜色、大小、间距,将内容分为多列,或者添加动画及其他的装饰效果。 学习路径 在尝试学习 CSS 之前,您应该了解 HTML 的基础知识。 建议你先学习 HTML 简介 模块 WebCascading Style Sheets, fondly referred to as CSS, is a simple design language intended to simplify the process of making web pages presentable CSS is a MUST for students and working professionals to become a great Software Engineer specially when they are working in Web Development DomainCSS Tutorial

What is CSS? Learn web development MDN Mozilla Developer
WebFeb 23, 2023 CSS is a rulebased language — you define the rules by specifying groups of styles that should be applied to particular elements or groups of elements on your web page For example, you can decide to have the main heading on your page to WebThe grouping selector selects all the HTML elements with the same style definitions Look at the following CSS code (the h1, h2, and p elements have the same style definitions): h1 { textalign: center; color: red; } h2 { textalign: center; color: red; } p { CSS Selectors W3School

CSS 架构之 ITCSS 掘金 稀土掘金
WebNov 2, 2021 目前 CSS 架构使用最广泛的是什么方法呢,根据 CSS 2020 的 调查结果显示,目前使用最火的五种分别为: BEM、ACSS、OOCSS、SMACSS、ITCSS。 今天我们来学习五个 CSS 架构中,使用率最低的——ITCSS。 有一个很有意思的现象,如果我们查看 满意度与使用情况图 ,我们会发现 ITCSS 位于低使用率/高满意度象限。 为什么是这种 WebCSS3 CSS3是CSS的升级版本,它为HTML和XML提供样式,对网站中的布局和元素 (文字,颜色,图像或其他) 进行编辑。 但不能像其他编程语言能够定义变量,函数,也不能够提供重用性,对后期的代码维护十分复杂。 这样诞生了CSS预处理器 (Proprocessor),提供了 一文搞清CSS3,Sass/SCSS/Less 知乎 知乎专栏

30个CSS资源大推荐 掘金 稀土掘金
Web2021 CSS年度调查报告:使用度排名第十、认知度排名第十三、满意度排名第八、关注度排名第七 11 Linaria npm最新周下载量:11,032 github斩获star数:8485 2021 CSS年度调查报告:使用度排名第十一、认知度排名第十一、满意度排名第十、关注度排名第六Web低版本安卓,官方说43以下的不支持,但是测有一些比较低端的44版本的也不支持css3的background简写,但是支持css21的简写。 简写的形式,在 postCSS 处理的时候,并不会处理 background 的简写形式,把他们拆解开,所以如果要兼容低端机型最好放弃 CSS3 —— backgroundsize总结及兼容解决 掘金 稀土掘金

What is the difference between CSS and SCSS? Stack Overflow
WebMar 27, 2019 The most commonly used syntax is known as “SCSS” (for “Sassy CSS”), and is a superset of CSS3’s syntax This means that every valid CSS3 stylesheet is valid SCSS as well SCSS files use the extension scss The second, older syntax is known as the indented syntax (or just “sass”)WebMar 24, 2023 Differences: Syntax: CSS follows a plaintext syntax, whereas SCSS follows a more structured syntax with additional features such as variables, nesting, and mixins Variables: SCSS allows you to define variables to store commonly used values such as colors, font sizes, and spacing, whereas CSS does notWhat is the difference between CSS and SCSS GeeksForGeeks

CSS 教程 菜鸟教程
WebCSS 教程 CSS (Cascading Style Sheets,层叠样式表),是一种用来为结构化文档(如 HTML 文档或 XML 应用)添加样式(字体、间距和颜色等)的计算机语言, CSS 文件扩展名为 css 。 通过使用 CSS 我们可以大大提升网页开发的工作效率! 在我们的 CSS 教程中,您会学到如何使用 CSS 同时控制多重网页的样式和布局。 CSS3 现在已被大部分现 WebCSS (Cascading Style Sheets) е език за описание на стилове (език за стилови файлове, style sheet language) – използва се основно за описание на онлайн представянето на уеббазиран документ, който написан на език за маркиранеCSS – Уикипедия

【CSS3】flex布局实践篇 骰子 掘金
Webflex布局的出现解决了CSS长期以来缺乏的布局机制。 本期我们就来使用flex布局实现骰(tóu)子的制作。 骰子是什么? 骰子一般指色子。它有6个面,六面分别可有1,2,3,4,5,6点。Web该解决方案需要一个父容器和一个绝对放置的子容器。 然后,可以将宽高比计算为百分比以设置为 paddingtop 。 例如: 1:1长宽比= 1/1 = 1 = paddingtop: 100% 4:3长宽比= 3/4 = 075 = paddingtop: 75% 3:2长宽比= 2/3 = 066666 = paddingtop: 6667% 16:9长宽比= 9/16 = 05625 = paddingtop: 5625% 现在,我们已经确定了宽高比值,可以将其应用于 CSS属性之aspectratio 掘金 稀土掘金

CSS 架构之 ACSS 掘金 稀土掘金
WebAtomic CSS is the approach to CSS architecture that favors small, singlepurpose classes with names based on visual function 译文:原子化 CSS 是一种 CSS 的架构方式,它倾向于小巧且用途单一的 class,并且会以视觉效果进行命名。 除了叫 ACSS,你还可以称它为函数式 CSS,或者 CSS 实用工具。WebSep 6, 2022 图解CSS: CSS 背景 (Part1) 背景( background )是 CSS 中最常见也是最基础的一个属性,它自 CSS 10 版本就开始有了。 最早的时候我们可以通过 background 给一个元素盒子的背景层设置背景颜色( backgroundcolor )、背景图像( backgroundimage )。 如果是背景图像的话,还 CSS入门 精通 教程W3cplus
圆锥式破碎机 课题报告圆锥式破碎机 课题报告圆锥式破碎机 课题报告
2021-01-26MXB自由式下摆磨 粗粉磨粉机
2020-10-13地砖机地砖机地砖机
2023-07-31尾矿制微晶石机械
2020-09-04磨煤机前暖风器磨粉机设备
2020-12-04破碎分选机 图片
2023-02-04双质体振动给矿
2023-03-233次水洗砂机视频
2023-11-15凝灰岩的矿上产地
2020-08-22石料厂建账磨粉机设备
2021-10-23白色石头有几种
2021-08-18T(梯)形磨粉机磨粉机设备
2021-05-13昭明s75圆锥破碎机
2021-10-17pe6001000型颚式破碎机
2023-11-05松桃高地锰矿
2021-05-16浙江上虞矿山碎石厂吗
2023-10-16立式打砂机好还是鄂式打砂机好
2020-12-06石墨加工 主要设备磨粉机设备
2022-02-16筛分矿石的振动筛磨粉机设备
2022-02-21栋梁新材漾西厂区
2023-12-13世邦矿山机械 天津
2020-07-18中国钢铁网钢渣加工咨询中国钢铁网钢渣加工咨询中国钢铁网钢渣加工咨询
2021-05-14浙江武金机械浙江武金机械浙江武金机械
2024-04-19收尘器加密机
2022-12-19出口制砂设备需要哪些程序
2021-01-24小型生料立磨提产经验
2024-02-27钢铁磨粉机价格磨粉机设备
2022-05-19时产1600吨粗粉磨粉机
2023-09-17硼润土
2024-01-19玄武岩碎石与石灰岩碎石区别
2020-01-19