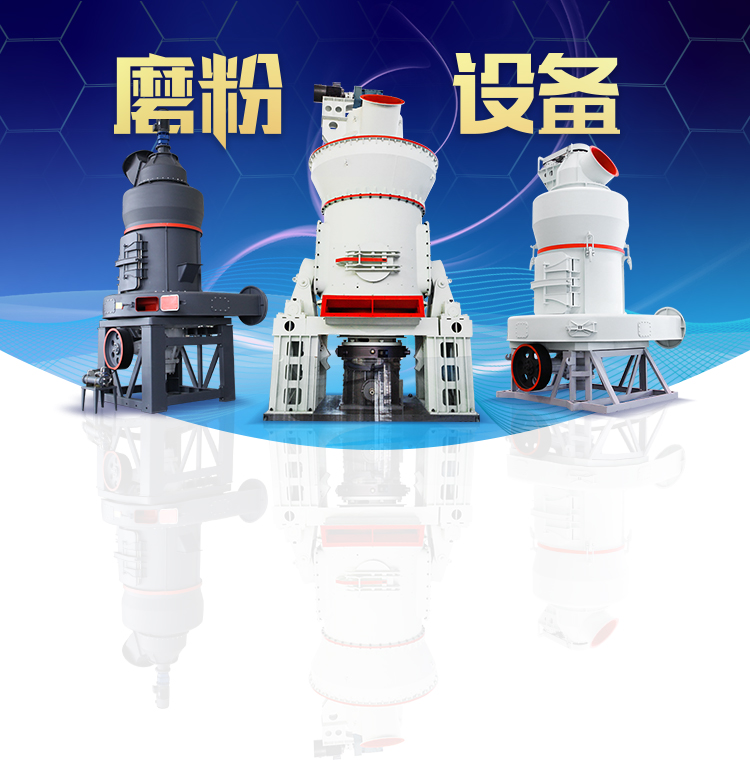
细粉加工设备(20-400目)
我公司自主研发的MTW欧版磨、LM立式磨等细粉加工设备,拥有多项国家专利,能够将石灰石、方解石、碳酸钙、重晶石、石膏、膨润土等物料研磨至20-400目,是您在电厂脱硫、煤粉制备、重钙加工等工业制粉领域的得力助手。
超细粉加工设备(400-3250目)
LUM超细立磨、MW环辊微粉磨吸收现代工业磨粉技术,专注于400-3250目范围内超细粉磨加工,细度可调可控,突破超细粉加工产能瓶颈,是超细粉加工领域粉磨装备的良好选择。
粗粉加工设备(0-3MM)
兼具磨粉机和破碎机性能优势,产量高、破碎比大、成品率高,在粗粉加工方面成绩斐然。
商务通提交表单
 2021-03-22T20:03:24+00:00
2021-03-22T20:03:24+00:00

商务通 php调用,表单提交到商务通的方法 CSDN博客
WebMar 22, 2021 想实现在商务通后台里面看到前台通过表单提交过来的数据,这个功能很简单,不需要通过发送数据到php进行数据交互,方法如下 姓名: 年龄: 留言: function Web想实现在商务通后台里面看到前台通过表单提交过来的数据,这个功能很简单,不需要通过发送数据到php进行数据交互,方法如下姓名:,CodeAntenna技术文章技术问题代码片段 商务通 php调用,表单提交到商务通的方法 CodeAntenna

表单提交:button与input submit 的区别 知乎 知乎
Web最近项目代码中的表单提交的方式已经百花齐放了,现在用这篇文章来整理一下不同表单提交方式的区别,给出最佳实践。先给结论: 建议使用button[type=submit]来提交表单,而不是input; 只有单行文本控件时, Web当提交时,它将表单数据发送到phpexamplephp,其中包含了上述代码块中所见的 php 代码。 当执行此代码时,浏览器中的输出是 Hi Mom 。 备注: 当您将本例加载到本地浏览 发送表单数据 学习 Web 开发 MDN Mozilla Developer

使用 JavaScript 发送表单 学习 Web 开发 MDN
Web发送表单数据 一共有三种方式来发送表单数据:包括两种传统的方法和一种利用 formData 对象的新方法。 让我们仔细看一下: 构建 XMLHttpRequest XMLHttpRequest 是进行 Web例如,您的表单数据将显示在 Chrome 网络选项卡中: 按下 F12 选择 "Network" 选择 "All" 在 "Name" 标签页选择 "foo" 选择 "Headers" 你可以获得表单数据,像下图显示的那样 唯一显示给用户的是被调用的 URL。 正如我们上面提到的,使用 GET 请求用户将在他们的 URL 栏中看到数据,但是使用 POST 请求用户将不会看到。 这一点很重要,有两个原因: 发送表单数据 学习 Web 开发 MDN Mozilla Developer

HTTP中POST提交数据的四种方式详解 知乎 知乎专栏
Web其中这个ContentType是告诉接受数据的服务端,用什么方式进行解析消息主体。同时发送数据的客户端(浏览器)也是对数据采用同样的编码方式。post 方法中有四种编码方式,详细看2、 可能你对浏览器如何发送表单也不是很清楚,那么来温故一下。Web用Elementor添加新模板,模板类型为popup(弹出窗),我们将在popup里放联系表单 在popup模板库里不要选择模板导入,直接点击右上角关闭 将heading和form元素加入到页面,如下图所示 6设置需要用户必须填写的字段,并显示*标记;你也可以在左侧新增字段,默认情况下是name、、message三个字段,建议字段不要过多,降低用户填写难度 如何在WordPress中制作联系表单(3种方法) 知乎专栏

Form 表单提交知识的总结(全) 掘金 稀土掘金
Web1 node服务提供请求地址 2 普通的form 表单提交 form 中的method 属性不指定时, form 默认的提交方式为 get请求。 当一个form 表单内部,所有的input 中只有一个 type='text' 的时候,enter 键会有默认的提交行为(注意前Web通常表单的提交有两种方式,一是直接通过html的form提交,代码如下: 但有时候我们会出于安全角度考虑,给用户输入的密码进行加密,方法一就没办法解决这个问题,这时候我们同常会选择另一种方法,使用javaScript来进行表单提交,代码入下: 这种方法有个缺点就是,打乱正常的表单提交程序 js实现表单提交submit(),onsubmit webstudy 博客园

js如何实现弹出form提交表单?(图文+视频) PHP中文网
WebMay 24, 2019 本篇文章主要给大家介绍 js实现弹出提交表单 的具体方法。 js弹出form表单提交 的实现也是我们前端面试常见的问题之一,对于前端新手来说,可能存在一点难度。 下面我们会结合简单的代码示例为大家详细介绍,js弹出提交表单特效的实现方法。 代码示例如下: 通过浏览器访问,最终效果如下图所示: 本篇文章就是关于 js实现弹出提交表单 Webformenctype 属性描述了表单提交到服务器的数据编码 (只对form表单中 method="post" 表单) formenctype 属性覆盖 form 元素的 enctype 属性。 主要: 该属性与 type="submit" 和 type="image" 配合使用。 实例 个提交按钮以默认编码发送表单数据,第二个提交按钮以 "multipart/form HTML5 表单属性 菜鸟教程

FormData 对象的使用 Web API 接口参考 MDN Mozilla
Web如果表单 enctype 属性设为 multipart/formdata,则会使用表单的 submit () 方法来发送数据,从而,发送数据具有同样形式。 从零开始创建 FormData 对象 你可以自己创建一个 FormData 对象,然后调用它的 append () 方法来添加字段,像这样:WebaddEventListener () 方法为元素附加事件处理程序而不会覆盖已有的事件处理程序。 您能够向一个元素添加多个事件处理程序。 您能够向一个元素添加多个相同类型的事件处理程序,例如两个 "click" 事件。 您能够向任何 DOM 对象添加事件处理程序而非仅仅 HTML 元素 JavaScript HTML DOM 事件监听程序 w3school

HTML 表单——输入类型和提交按钮示例 FreeCodecamp
WebNov 4, 2022 提交类型 你用这个类型来给表单添加一个提交按钮。 当用户点击它时,它会自动提交表单。 它需要一个 value 属性,定义出现在按钮内的文本。 按钮类型 类型设置为 button 的输入会创建一个按钮,可以通过 JavaScript 的 onClick 事件监听器类型进行操作。 它创建的按钮就像提交类型的输入一 Web用户点击这个按钮,就会把表单提交给服务器。 如果不指定value属性,浏览器会在提交按钮上显示默认的文字,通常是Submit。 该类型有以下配套属性,用来覆盖标签的相应设置。 formaction:提交表单数据的服务器 URL。 formenctype:表单数据的编码类型。 formmethod:提交表单使用的 HTTP 方法(get 表单标签 HTML 教程 网道 WangDoc

阻止表单提交的一点发现 掘金 稀土掘金
Web然后今天在做实验的时候,对于实验报告上的拓展——利用 JavaScript 阻止表单提交,我一看就来劲了,用到 JS 了,我这可不就得施展一番”拳脚“,哈哈哈哈哈,开玩笑的。然后就有了一点发现。 1表单正常提交
德国移动破碎站品牌
2020-08-08廢舊電池破碎系統設備
2020-06-17建筑立式粉碎机
2023-05-13宜都高磷土价格
2023-11-06路面 机械破除及渣土外运 价格
2023-06-20机器猫全集机器猫全集机器猫全集
2023-07-22商混站安装流程
2020-09-19矿山生产工艺流程磨粉机设备
2021-06-21钛白粉生产过程磨粉机设备
2022-12-11共振碎石化设备采用美国水泥路面共振破碎机
2020-01-01赤铁矿的化学式
2023-10-22河南机械加工
2020-06-14周口沙颍河介绍
2021-01-20火山角砾岩是否有透明及半透明状
2021-11-17投资一个沙场要多少钱
2023-12-18立磨配件名称
2020-06-25石灰石如何磨成粉
2023-11-30珍珠岩属于什么行业珍珠岩属于什么行业珍珠岩属于什么行业
2022-08-21采石场立式粉碎机
2020-03-11立磨论文磨粉机设备
2021-01-23立式磨粉机构造
2022-05-08福州哪里有磨粉机卖福州哪里有磨粉机卖福州哪里有磨粉机卖
2021-10-10包头明峰建材有限公司年产40万吨矿渣微粉磨生产线
2023-02-27矿石磨碎机磨粉机设备
2021-04-15反击破碎石用于哪些工程反击破碎石用于哪些工程反击破碎石用于哪些工程
2020-01-18铜矿选厂取样工操作规范
2024-03-08厦门市冶金机械公司
2021-04-12锤式破粹机规格型号及参数
2023-07-18江西哪里有对辊破碎机江西哪里有对辊破碎机江西哪里有对辊破碎机
2023-09-10中华大汉灸生产厂家
2020-12-01