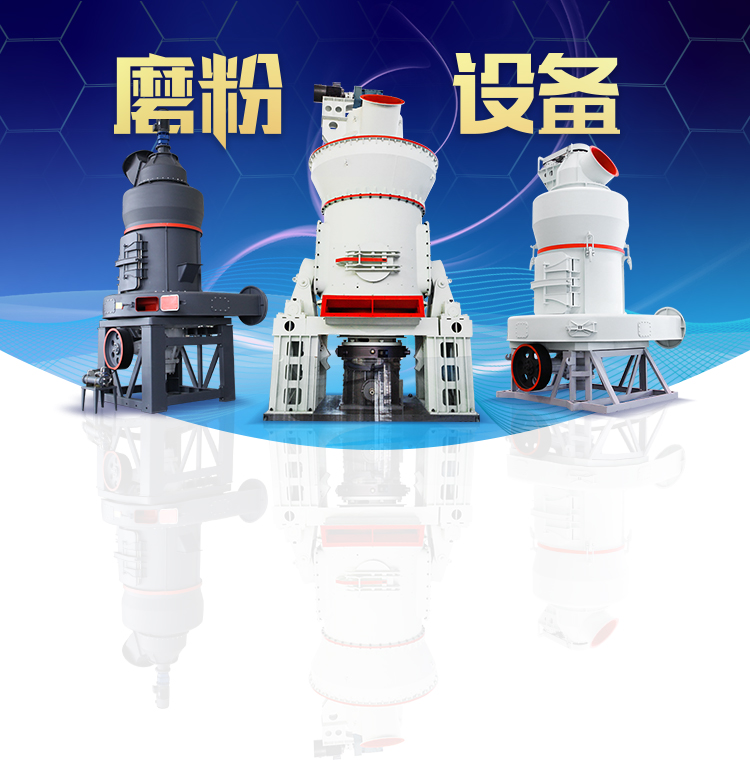
细粉加工设备(20-400目)
我公司自主研发的MTW欧版磨、LM立式磨等细粉加工设备,拥有多项国家专利,能够将石灰石、方解石、碳酸钙、重晶石、石膏、膨润土等物料研磨至20-400目,是您在电厂脱硫、煤粉制备、重钙加工等工业制粉领域的得力助手。
超细粉加工设备(400-3250目)
LUM超细立磨、MW环辊微粉磨吸收现代工业磨粉技术,专注于400-3250目范围内超细粉磨加工,细度可调可控,突破超细粉加工产能瓶颈,是超细粉加工领域粉磨装备的良好选择。
粗粉加工设备(0-3MM)
兼具磨粉机和破碎机性能优势,产量高、破碎比大、成品率高,在粗粉加工方面成绩斐然。
破碎设备 CSS的意思
 2023-09-13T00:09:44+00:00
2023-09-13T00:09:44+00:00

破碎机中的css 和oss是什么意思百度知道
Web破碎机中的css 和oss是什么意思 我来答 2个回答 #热议#「捐精」的筛选条件是什么? 百花谷66 知道答主 回答量:2 采纳率:0% 帮助的人:172 我也去答题访问个人 Web用于破碎的设备 破碎设备主要有颚式破碎机,圆锥破碎机, 旋回式破碎机 ,锤式破碎机,辊式破碎机,反击式破碎机, 冲击式破碎机 等。 属于工程机械范畴。 共同特点:原始材料建筑等行业破碎的基础性工程机械。 破碎设备百度百科

CSS样式中的 是什么作用?
WebMay 14, 2020 解析: 表示在嵌套层次中回溯一层,即 :before相当于box:before :after相当于box:after :before和:after是CSS中的伪元素,在这里分别表示为在使用box WebCSS padding(填充) CSS padding(填充)是一个简写属性,定义元素边框与元素内容之间的空间,即上下左右的内边距。 padding(填充) 当元素的 padding(填充)内边距被清除时,所释放的区域将会受到元素背景 CSS padding(填充) 菜鸟教程

VSI系列立轴冲击式破碎机——安邦机械官网
WebVSI系列立轴冲击式破碎机 立轴式冲击破碎机(制砂机)系列产品是我厂在吸收国内外先进技术后优化设计、制造,具有工作稳定可靠、维修方便、制砂率高等特点。 产品粒形呈立方体,针片状含量低,特别适合石料整形 WebJun 9, 2021 css代码文字破碎特效,通过伪元素和CSS3帧动画来实现文字震动之后,碎裂开来的效果。 黑镜 主题20(BlackMirror)WordPress响应式设计素材教程类主题模板 0325html文字破碎特效,CSS3黑镜破裂文本效果

破碎设备CSS的意思
Web破碎设备CSS的意思 T02:06:12+00:00 Who we are > Products > Cases > Solutions > Contact Us > Solutions Copper ore beneficiation plant; Iron Ore Webcss 是页面的化妆师,也是每个前端必须要掌握的基础,在工作中也常常因为频于业务,而不能很好的去沉淀技术,本文主要是作者业余学习记录下来的笔记,主要记录了 css 常用一些的基础,以及 css高级应用 ,例如 精 css的知识点归纳与总结 知乎

一文读懂 CSS 单位 知乎
Web说起CSS单位,我们最熟悉的可能就是像素单位(px),它是一个绝对单位,也就是说一个10px的文字,放在哪里都是一样大的。 单位可以影响颜色、距离、尺寸等一系列的属性。 CSS中单位的形式有很多种,下面就分别 WebCSS padding(填充) CSS padding(填充)是一个简写属性,定义元素边框与元素内容之间的空间,即上下左右的内边距。 padding(填充) 当元素的 padding(填充)内边距被清除时,所释放的区域将会受到元素背景颜色的填充。 单独使用 padding 属性可以改变上下左右 CSS padding(填充) 菜鸟教程

CSS textdecoration 属性 菜鸟教程
WebCSS textdecoration 属性 实例 设置h1,h2,h3和h4元素文本装饰: [mycode3 type='css'] h1 {textdecoration:overline} h2 {textdecoration:linethrough} h3 {textdecoration:underline} [/mycode3] 尝试一下 » 属性定义及使用说明 textdecorWebCSS overflow 属性可以控制内容溢出元素框时在对应的元素区间内添加滚动条。 默认值。 内容不会被修剪,会呈现在元素框之外。 内容会被修剪,并且其余内容是不可见的。 内容会被修剪,但是浏览器会显示滚动条以便查看其余的内容。 如果内容被修剪,则 CSS 布局 Overflow 菜鸟教程

CSS中#号、号、*号详解css #百老的博客CSDN博客
WebMar 25, 2023 CSS代码: #jinghao { background:#F00; height:20px; width:500px;} 上面的代码运行后,你会发现,页面中出现一个高20px,宽500px,红色背景的一个层,它可以表明#号是控制id为“jinghao”的这个DIV的,也就是说css中#号是控制和他同名的网页元素的。 *号: *号是css中的通配符,意思是所有的标签都有的属性,表示所有的标签都遵循的统一样 WebFeb 17, 2009 它是CSS样式的标记。 type>类型,这里是style的属性 text/css >文本/css,即css文本 type="text/css" 表示的是浏览器的解释方式,如果不定义的话,有些CSS效果 浏览器解释得不一样。type="text/css" 有什么用啊 ?百度知道

css里的符号是代表什么意思呢?
WebSep 13, 2018 css 文件没有正确加载。检查你的 html 代码是否正确引用了 css 文件,并确保 css 文件的路径是正确的。 2 css 规则没有应用到相应的元素上。检查你的 css 代码是否正确地选择了相应的元素,并确保你的 css 规则的优先级足够高。 3 浏览器不支持你使用的 Web对新手来说,在布局中通常搞不清这些符号的用法,今天就来为大家详细讲解一下。 1、>(大于号) 子元素选择器 >大于号的意思是 选择某元素后面的代子元素 案例 h1css中“>”(大于号)、"~"(波浪号)、" "(空格)、","(逗号)、"+"(加号)详解

CSS的大於、加號、取代符號
WebCSS的大於 (>)、加號 (+)、取代符號 (~) 有時我們會在CSS裡看到「>」、「+」、「~」這些符號的使用,它們到底有甚麼功用呢? 各有甚麼不同呢? 以下讓我們來簡單介紹一下。 大於 (>)就是選取底下 直接 的子元素。 由上可知box p會影響到box這個div底下所有的p WebCSS伪元素::after用来创建一个伪元素,作为已选中元素的最后一个子元素。通常会配合content属性来为该元素添加装饰内容。这个虚拟元素默认是行内元素。::after (:after) CSS:层叠样式表 MDN

css中inlineblock是什么?inlineblock布局的使用
WebNov 3, 2018 首先我们来了解一下 inlineblock是什么? inlineblock表示的是行内块状元素,比如:img、input在默认情况下即为行内块状元素,即:默认情况下,display属性的值为inlineblock。 inlineblock的 特点: 既能够设置宽高,又不独自占据一行。 因为inlineblock元素的这个特点,它可以在css布局中起到很大的作用。 在过去很长的一段时间 WebJun 2, 2022 定义和用法flexwrap 属性规定flex容器是单行或者多行,同时横轴的方向决定了新行堆叠的方向。。注意:如果元素不是弹性盒对象的元素,则 flexwrap 属性不起作用。来自CSS 参考手册,w3cschool编程狮。CSS flexwrap 属性w3cschool

justifycontent CSS: Cascading Style Sheets MDN Mozilla
WebFeb 21, 2023 The CSS justifycontent property defines how the browser distributes space between and around content items along the mainaxis of a flex container, and the inline axis of a grid container The interactive example below demonstrates some of the values using Grid Layout Try itWebCSS 属性 flexbasis 指定了 flex 元素在主轴方向上的初始大小。如果不使用 boxsizing 改变盒模型的话,那么这个属性就决定了 flex 元素的内容盒(contentbox)的尺寸。flexbasis CSS:层叠样式表 MDN Mozilla Developer

translate CSS:层叠样式表 MDN Mozilla Developer
WebCSS 属性 translate 允许你单独声明平移变换,并独立于 transform 属性。 这在一些典型的用户界面上更好用,而且这样就无需在 transform 中声明该函数并记住转换函数的确切顺序了。 语法 translate: none; /* Single values */ translate: 100px; translate: 50%; translate: 100px 200px; translate: 50% 105px; translate: 50% 105px 5rem; 值 单个长度/百分比值 Web因此 50% 的值表示水平或垂直居中背景图像,因为图像的 50% 将位于容器的 50% 标记处。 类似的, backgroundposition: 25% 75% 表示图像上的左侧 25% 和顶部 75% 的位置将放置在距容器左侧 25% 和距容器顶部 75% 的容器位置。 基本上发生的情况是从相应的容器尺 backgroundposition CSS:层叠样式表 MDN Mozilla

::after (:after) CSS:层叠样式表 MDN Mozilla Developer
WebCSS伪元素::after用来创建一个伪元素,作为已选中元素的最后一个子元素。通常会配合content属性来为该元素添加装饰内容。这个虚拟元素默认是行内元素。Web:root 这个 CSS 伪类匹配文档树的根元素。对于 HTML 来说,:root 表示 元素,除了优先级更高之外,与 html 选择器相同。:root CSS:层叠样式表 MDN Mozilla Developer

CSS 教學:認識語法規則與基本功 ALPHA Camp
WebMar 21, 2023 CSS 全名是 Cascading Style Sheets,階層樣式表。 階層式 (cascading)指的是,我們可在同一個元件上套用不同樣式,而樣式與樣式間則存在相對的階層關係。 由於 CSS 專注在外貌的設定,使得 HTML 能專注於文件結構,最能讓網頁原始碼文件乾淨俐落。 CSS 和 HTML 的分工,是現代網路開發流行的設計原則( WebJun 2, 2022 定义和用法flexwrap 属性规定flex容器是单行或者多行,同时横轴的方向决定了新行堆叠的方向。。注意:如果元素不是弹性盒对象的元素,则 flexwrap 属性不起作用。来自CSS 参考手册,w3cschool编程狮。CSS flexwrap 属性w3cschool

一文读懂 CSS 单位 知乎 知乎专栏
Web说起CSS单位,我们最熟悉的可能就是像素单位(px),它是一个绝对单位,也就是说一个10px的文字,放在哪里都是一样大的。 单位可以影响颜色、距离、尺寸等一系列的属性。 CSS中单位的形式有很多种,下面就分别来看看这些单位。 1 相对单位 相对单位 WebCSS overflow 属性用于控制内容溢出元素框时显示的方式。 这里的文本内容是可以滚动的,滚动条方向是垂直方向。 这里的文本内容是可以滚动的,滚动条方向是垂直方向。 这里的文本内容是可以滚动的,滚动条方向是垂直方向。 这里的文本内容是可以滚动的,滚动条方向是垂直方向。 这里的文本内容是可以滚动的,滚动条方向是垂直方向。 这里的文本内 CSS 布局 Overflow 菜鸟教程

CSS textdecoration 属性 菜鸟教程
WebCSS textdecoration 属性 实例 设置h1,h2,h3和h4元素文本装饰: [mycode3 type='css'] h1 {textdecoration:overline} h2 {textdecoration:linethrough} h3 {textdecoration:underline} [/mycode3] 尝试一下 » 属性定义及使用说明 textdecorWebCSS padding(填充)是一个简写属性,定义元素边框与元素内容之间的空间,即上下左右的内边距。 padding(填充) 当元素的 padding(填充)内边距被清除时,所释放的区域将会受到元素背景颜色的填充。 单独使用 padding 属性可以改变上下左右的填充。 可能的值 填充 单边内边距属性 在CSS中,它可以指定不同的侧面不同的填充: 实例 padding CSS padding(填充) 菜鸟教程

css中position是什么意思?有哪些值及作用?(总结)css教程
WebOct 16, 2018 本篇文章主要给大家介绍css中position是什么意思,及所有值的作用。 对于学习前端开发的朋友来说,css中的position属性是至关重要的。简单的说,css中position的意思就是,规定元素的定位类型。 那么position的属性值又有哪些呢?也就是css中定位类型有
立磨三维动画
2020-09-13叶岩磨粉机械工作原理磨粉机设备
2021-10-14花岗岩开采石场 属于什么行业
2023-02-171吨煤燃烧产生的固体废物是多少?
2020-03-07水泥厂需要什么破碎机水泥厂需要什么破碎机水泥厂需要什么破碎机
2022-04-04沈重900*1200破碎机的备件
2022-10-24破碎机58,求购闲置的塑料设备
2020-05-27唐山有哪些矿粉厂
2023-10-31重庆生产石灰设备中国重庆工程机械
2021-07-09涟源生产雷蒙机的厂家
2023-03-09南京矿山有开采资质的企
2022-01-08本人想购买一台六九破碎机
2023-12-24皮带安全规程
2022-02-28石子厂转让
2022-07-16梅州石英砂设备磨粉机设备
2021-07-29自动环保杀鹅机
2023-10-08透水级配碎石和普通级配碎石
2021-09-07鞍山矿山设备处
2022-07-24太平洋石膏线总
2022-07-11圆锥破碎机S155BC
2023-11-22无筛底破碎机结构磨粉机设备
2023-04-15制造建筑材料磨粉机设备
2020-05-01立式磨辊套磨粉机设备
2022-02-02山东昌乐矿山机械山东昌乐矿山机械山东昌乐矿山机械
2022-06-03破碎机飞轮价格
2024-04-10破碎机浙江省破碎机浙江省破碎机浙江省
2020-03-11铁矿磨矿工种代号
2021-09-08唐山洪泰矿山设备
2020-11-22低温气流粉碎机价格
2022-02-02广西桂林高压雷蒙机
2020-05-09